Introducción #
LiteSpeed Cache para WordPress es un poderoso plugin de optimización. Es una colección de múltiples funciones integradas en una herramienta práctica, que se puede integrar fácilmente en tu panel de administración de WordPress.
Ahora que ya tienes el plugin instalado, es el momento de iniciar su configuración. Esta es una parte esencial de su utilización en términos de garantizar que todo esté configurado con atención para lograr los mejores resultados posibles.
Escritorio y Opciones Generales #
Para comenzar, debes iniciar sesión en tu Panel de administración de WordPress. Para hacerlo, agrega “/wp-admin” a tu nombre de dominio, por ejemplo, “miwordpress.com/wp-admin” donde “miwordpress.com” es tu dominio real.
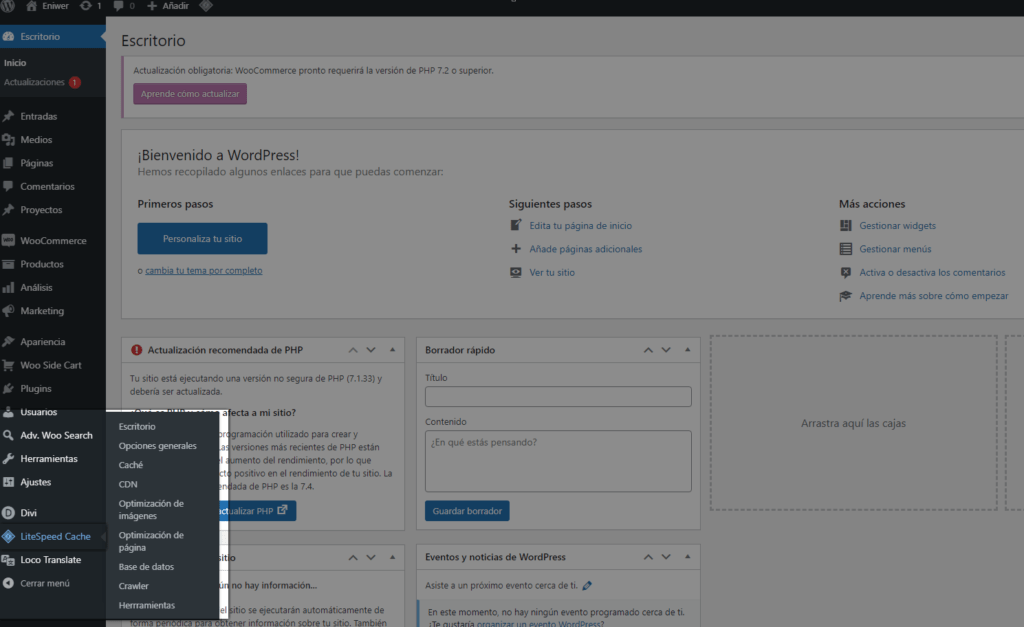
Una vez que estés dentro, coloca el cursor sobre la opción LiteSpeed Cache en el menu de la izquierda. Esto expandirá un menú con muchos ajustes de configuración. En este artículo, nos centraremos en las primeras dos opciones “Escritorio” y “Opciones Generales”.

El “Escritorio” es donde encontrarás estadísticas útiles sobre el rendimiento de LiteSpeed Cache y tu sitio web en general. Dentro de la sección “opciones Generales”, encontrarás una serie de ajustes relacionados con la configuración fundamental del plugin.
Descripción general del escritorio #
El Panel de control de LiteSpeed Cache contiene todo tipo de información, como las estadísticas de uso del servicio QUIC.cloud e información sobre la velocidad y la puntuación de tus páginas, junto con la caché. Repasemos todas las secciones y expliquemos lo que hace cada una.
- Optimización de imágenes: en esta sección, encontrarás información sobre el uso de Optimización de imagenes en el servicio CDN QUIC.cloud. Su uso total allí será infinito, sin embargo, con sus planes gratuitos, tendrá hasta 5 000 límite de cola rápida por mes.
- CSS crítico: debajo de esta sección, encontrarás la cantidad de archivos CSS críticos que estás utilizando en tu servicio CDN QUIC.cloud. Al igual que con la opción anterior, su plan gratuito ofrece hasta 500 archivos CSS críticos por mes.
- Ancho de banda de la CDN: en esta sección, encontrarás un cuadro que muestra el uso total de ancho de banda para este mes. El plan gratuito te ofrece 5 GB, y cuando se combina con el almacenamiento en caché del plugin y el servidor web LiteSpeed en Nodored, notará la reducción drástica del ancho de banda de un plan de hosting que generalmente no incluye estos servicios.
- Marcador de imagen de baja calidad: QUIC.cloud ofrece la opción de agregar imágenes de marcador de posición para imágenes que utilizan LazyLoad; esta función se explica mejor en nuestro articulo Cómo configurar la configuración de optimización de página del plugin de caché de WordPress LiteSpeed.
- Ir al panel de QUIC.cloud: este botón conveniente te redireccionará a tu página de inicio de sesión de QUIC.cloud para que puedas acceder al panel de control si es necesario.
- Tiempo de carga de la página: en esta sección, encontrarás la velocidad de carga de la página antes y después de las optimizaciones del plugin. Puedes utilizar el botón de actualización que se encuentra junto a la etiqueta “Tiempo de carga de la página” para actualizar los resultados.
- Puntuación de PageSpeed: en esta sección, encontrarás el puntaje de PageSpeed antes y después de las optimizaciones realizadas por el plugin. Puedes utilizar el botón de actualización ubicado junto a la etiqueta “Puntuación de PageSpeed” para actualizar los resultados.
- Resumen de la optimización de imágenes: en esta sección, verás los grupos de imágenes y el total de imágenes que el plugin solicitó, optimizó y retiró. Este proceso se explica en detalle en nuestro articulo Cómo configurar la optimización de imagenes del plugin de caché de WordPress LiteSpeed.
- Estado de caché: en esta sección, encontrarás el estado de caché para los diferentes tipos de caché que ofrece el plugin, a saber: caché pública, caché privada, caché de objetos y caché del navegador.
- Manage caché: este botón te llevará directamente a la pestaña Caché del plugin LSCache. Repasaremos todas sus funcionalidades en el articulo Cómo configurar la configuración de caché del plugin de caché de WordPress LiteSpeed.
- CSS crítico: en esta sección, encontrarás la última vez que se solicitó un archivo CSS crítico de QUIC.cloud y el tiempo restante hasta la próxima solicitud. Esto solo mostrará algo si estás utilizando CSS crítico en tu sitio. Más información al respecto en nuestro articulo Cómo configurar la configuración de optimización de página del plugin de caché de WordPress LiteSpeed.
- Marcador de imagen de baja calidad: en esta sección, encontrarás la última vez que se solicitó un Marcador de posición de imagen de baja calidad a QUIC.cloud y el tiempo restante hasta la próxima solicitud. Esto solo mostrará algo si estás usando la Carga diferida y Marcadores de posición de imagen.
- Estado del rastreador: esta sección contendrá el estado del rastreador LiteSpeed. En este punto, no hemos activado esta función en nuestro servidor y estará disponible en un momento posterior.

Esto resume toda la información que puedes recopilar sobre el rendimiento de tu sitio web desde el Panel de control de caché de LiteSpeed.
Configurar las opciones generales #
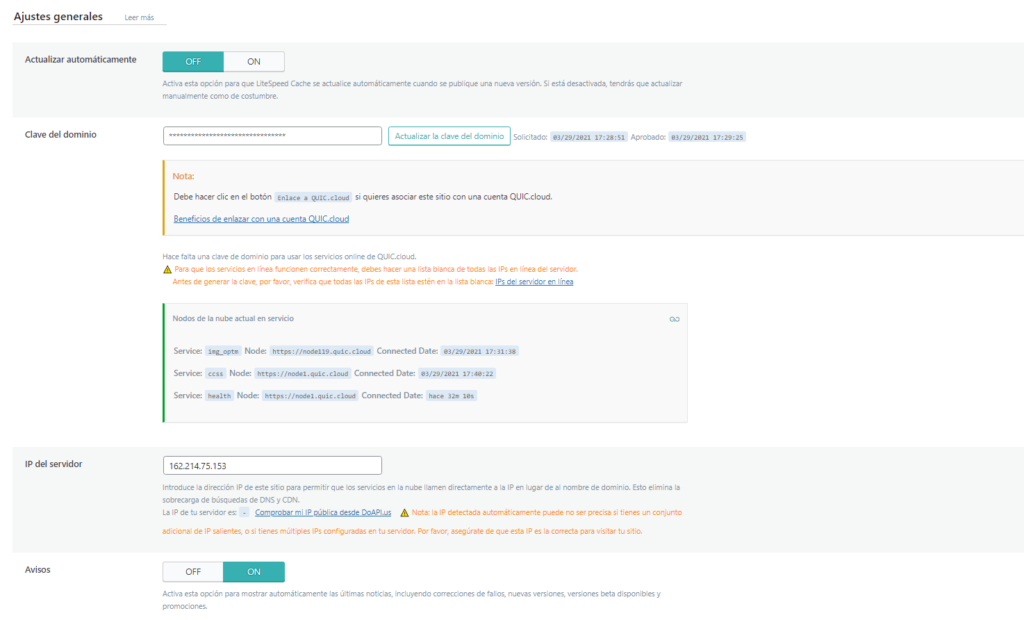
A continuación, veamos la configuración general de LiteSpeed Cache. Dentro de la sección “Opciones General”, encontrarás las siguientes opciones de configuración:
- Actualizar automáticamente: el valor predeterminado para esta opción es “OFF”. Lo que esto hará cuando esté habilitado es actualizar el Plugin LiteSpeed Cache cada vez que se lance una nueva versión. En términos generales, tener esta opción desactivada es la opción más segura, ya que una nueva versión puede incluir cambios que podrían interferir con una determinada funcionalidad de la que dependes en gran medida.
- Clave del dominio: este campo de texto está destinado a una clave de dominio en caso de que decidas utilizar QUIC.cloud CDN. Si aún no conoces este servicio, definitivamente investigarlo. Ofrecen un excelente servicio CDN específico de WordPress que también incluye almacenamiento en caché dinámico y optimización de imágenes. Si alojas tu sitio web en Nodored, no necesitas el aspecto de almacenamiento en caché, ya que ya está activo a nivel de servidor. Sin embargo, la optimización de las imágenes es asombrosa y definitivamente puedes aprovecharla.
- IP del Servidor: Introduce la dirección IP de tu plan de hosting para permitir que los servicios en la nube llamen directamente a la IP en lugar de al nombre de dominio. Esto elimina la sobrecarga de búsquedas de DNS y CDN.
- Comprobar mi IP pública desde DoAPI.us: Una forma rápida de saber cual es la IP de tu servidor. No esta no funciona recuerda que puedes consultar tu IP fácilmente como se indica en este articulo.
- Avisos: el valor predeterminado para esta opción es “OFF”. Si estás interesado en recibir información sobre noticias, nuevos lanzamientos, pruebas beta disponibles y promociones relacionadas con este plugin, debes cambiarlo a “ON”.

Después de haber ingresado todas las configuraciones en esta página, debes guardarlas presionando el botón Guardar cambios, que se ubica en la parte inferior izquierda de la página, justo debajo de la sección “Notificaciones”.
¡Eso es todo! Estas son las opciones de configuración general y las utilidades proporcionadas por el panel de control del plugin LiteSpeed Cache. Con suerte, hemos logrado cubrir todas sus ventajas, y puedes ajustar la configuración como mejor te parezca.
