WordPress
Publico Group
Activo 20 horas atras
Comunidad para fans y usuarios de WordPress. Únete y participa, recibe ayuda con Divi, Elementor y... View more
Configuracion del Responsive en Divi
Configuracion del Responsive en Divi
Posted by jhoe on 01/03/2022 a las 11:48 AMBuen día, su ayuda por favor. En mi sitio web, el responsive no se ve como debe ser. No he movido nada con respecto a ello. En monitor de computadora se ve bien, pero en celular se ven desordenados, especialmente títulos de entradas en varias páginas del sitio.Adjunto imagen de referencia, espero puedan apoyarme. Ya que actualmente ahora todo es por celular no puede ser que se vea así de mal.
Link: https://jhoeytita.com/bodas/
Gracias.
Claudio respondió 2 years, 7 months atras 3 Miembros · 5 Respuestas- 5 Respuestas
- 0 centavos
Buen día estimado Jhoe.
Con gusto te indico como puedes solucionar el erro de posición de los elementos en tu sitio web diseñado con Divi.
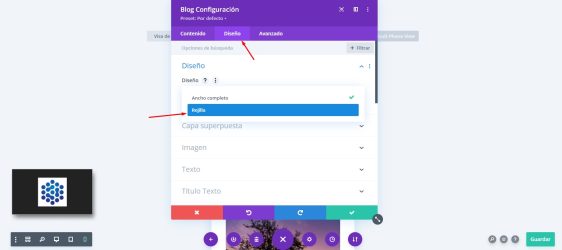
el método que se usa en esta opción para que se visualice perfectamente en móvil es en la siguiente configuración. Le comparto una imagen
Seleccionando esa opción de rejilla los elementos se van adaptar y colocara el texto debajo en perfecto tamaño y no dará error al visualizarse en cualquier dispositivo móvil.
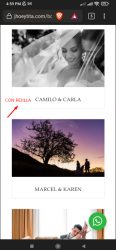
Adicional le comparto una captura de pantalla de la versión móvil cuando active la opción rejilla.
Espero que mi explicación le haya sido de gran ayuda.
Recuerde que para Nodored es un placer atenderle.
- 2 centavos
Muchas gracias por la respuesta. Ya intenté, intento hacer el cambio solo para celular, pero me cambia el diseño que ya tengo para computadora. Se supone que el texto debe ir sobrepuesto en la imagen tal como se ve en computadora, no como rejilla en la parte inferior de la imagen. Envío imagen de cómo se ve en computadora cuando se pasa el cursor por encima, y que así se debería ver en celular. Espero pueda ayudarme, muchas gracias.
- 217 centavos
Muy buenas noches Jhoe.
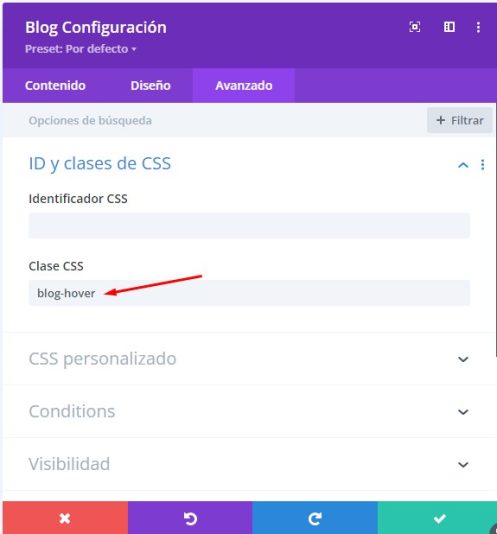
Le comento que el error se produce por una clase css.
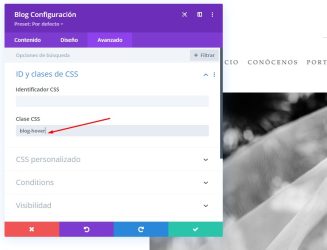
En su configuración de DIVI del blog tiene la siguiente clase css: blog-hover
Como podrá ver en la imagen adjunta, esta clase crea el conflicto con la vista de celular, al retirar esta clase la vista en celular es correcta como podrá ver en la segunda imagen.
una sugerencia puede ser crear otra vista de Blog, que se vea solamente en celular y que la actual se vea solamente en Pc.
Espero que mis comentarios le sean de utilidad.
Saludos cordiales.
- 2 centavos
Muchas gracias por responder.
Entonces, cómo hacer para cambiar la clase css: blog-hover y que se vea el mismo tipo de vista de la computadora en el celular. Ya que cuando ustedes me hicieron la página no comentaron eso. Y así es pues como me interesa que se vea.
O por último, cómo crear otra vista de Blog, que se vea solamente en celular y que la actual se vea solamente en Pc. Pero sinceramente me gustaría mantener el diseño original y se vea como debe ser.
Gracias.
- 217 centavos
Muy buenas tardes Jhoe.
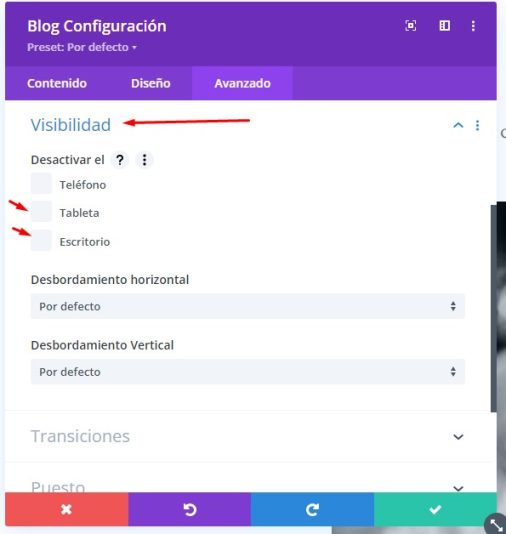
Le debo indicar que la visibilidad no es similar en Pc y en celular, en lo relacionado al efecto, ya que el efecto en Pc responde al Mouse (ratón) sobre los elementos, mientras que en celular no se peude dar ese efecto.
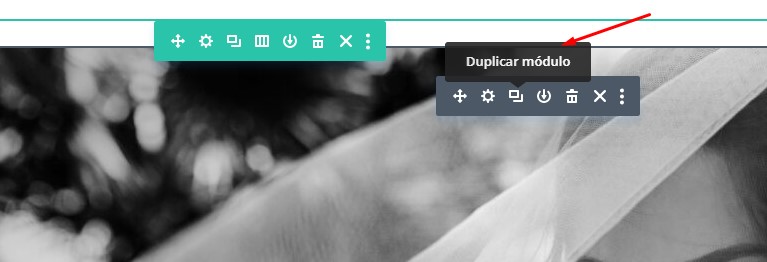
Mi sugerencia es que pueda crear otro elemento de tipo Blog, en este caso copiando el elemento actual,
luego de lo cual debe eliminar la clase css y finalmente configurar las visivilidades del blog original para que sea visible solmente en pc y el nuevo blog visible en tablet y celular.
Espero que mi respuesta le sea de ayuda.
Saludos cordiales
Log in to reply.