WordPress
Public Group
Active 4 months ago
Comunidad para fans y usuarios de WordPress. Únete y participa, recibe ayuda con Divi, Elementor y... View more
Donde buscar y leer o ver video del siguiente fecto tipo nevado
Donde buscar y leer o ver video del siguiente fecto tipo nevado
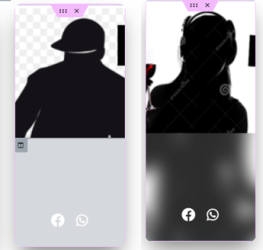
Posted by Tomas Edward Merino on 28/11/2023 at 6:54 PMBuenas tardes, un saludo a los amigos de NODORED, me gustaria saber donde leer o ver video tutorial para obtener el efecto como en la figura que adjunto, la imagen de la izquierda antes y la de la derecha después, de haber pasado el cursor o hacer scroll en el móvil
Tomas Edward Merino respondió 1 year, 11 months ago 4 Miembros · 16 Respuestas- 16 Respuestas
- 23 centavos
Bueno amigos, ya logre que parezca el aspecto nevado, lo que no consigo todavia es lograr el efecto de transparencia.😀, como lo muestro a continuación, ya me falta menos.
- 23 centavos
- 621 centavos
Hola, no me queda claro. Podrias explicar mejor cual es el efecto y ademas que software usas? divi o elementor?
- 23 centavos
Hola Alexis, al pasar el cursor sobre una imagen de DJs y presentadores, la plantilla tiene implementada una acción que consiste en mostrar una capa que se asemeja a un vidrio nevado transparente,como la que se muestra en la figura femenina, he logrado poner una capa blanca como la que muestra la figura masculina, que no es transparente, eso no se como hacerlo ademas no se como decirle que solo se muestre hasta la mitad.
Esto quiero implementarlo en otras imágenes desde cero.
Estoy usando Elementor.
- 23 centavos
En el video esta gráficamente expuesto, lo que deseo lograr, gracias por tu ayuda Alexis.
- 23 centavos
Hola pues estube leyendo y creo que para solucionar el problema expuesto hay que introducir un <b style=”font-family: inherit; font-size: inherit; color: var(–bb-body-text-color);”>Inner Section widget , para lego adicionar una columna, dentro de esa sección, pero no he podido probar porque no tengo en la paleta de Widget esa de <b style=”color: var(–bb-body-text-color); font-family: inherit; font-size: inherit;”>Inner Section, entonces mucho agradeceria si me confirman que voy por el camino correcto y lo otro es que me ayuden a saber como tener ese widget en la paleta, dejo imágenes<b style=”color: var(–bb-body-text-color); font-family: inherit; font-size: inherit;”> donde la busco y no la tengo. Ayudenme por favor que ya tengo dos meses de estar queriendo salir al aire con mi pagina completa y no he podido, me siento algo cansado, yo no soy experto<b style=”color: var(–bb-body-text-color); font-family: inherit; font-size: inherit;”> en esto, gracias por su atencion.
- 1 centavo
Hola Tomas, si deseas puedes mandarme la url de tu website y le puedo echar un vistazo rápido. Saludos.
- 23 centavos
La URL es lapregonerasv.com
Eso es lo que me pides verdad.
- 23 centavos
<font style=”vertical-align: inherit;”><font style=”vertical-align: inherit;”>La URL es lapregonerasv.com</font></font>
<font style=”vertical-align: inherit;”><font style=”vertical-align: inherit;”>
</font></font><font style=”vertical-align: inherit;”><font style=”vertical-align: inherit;”><font style=”vertical-align: inherit;”><font style=”vertical-align: inherit;”>Muchas gracias. </font></font></font></font>
- 23 centavos
La URL es: lapregonerasv.com
Muchas gracias por tu ayuda, eso me pides verdad

Unknown Member
Member04/12/2023 at 3:45 PM0 centavosHola Tomás, veo que en la web que compartiste lapregonerasv.com ya se encuentra el efecto Glass en las imágenes de los DJs, confirmas si ya está resuelto el efecto que deseas o necesitas la ayuda?
Feliz tarde quedamos atentos en el foro
- 23 centavos
Si ese efecto en los DJs, ya lo tenia, quiero aplicarlo en las imagenes de programacion y no se como hacerlo. Gracias. Ese es el problema a resolver.

Unknown Member
Member06/12/2023 at 2:59 PM0 centavosSaludos, Tomas.
Al analizar tu sitio web, noté que el efecto que deseas se logra mediante un código CSS y una clase denominada “(member-info)”. Para replicar este efecto en otra sección, te sugiero seguir estos pasos:
Creación de una nueva sección:
Genera una nueva sección que fungirá como el contenedor principal para el efecto, dentro de esta sección, deberás incorporar dos subsecciones: una para la imagen y otra para los iconos con el efecto “glass”.
Columnas internas
Organiza estas subsecciones en columnas, manteniendo el diseño similar al utilizado en las secciones de los Dj.
Estructura de la sección:
Asegúrate de asignar la clase , “(member-info)”, a la sección contenedora para activar el desplazamiento al pasar el ratón sobre la sección principal.
He replicado el efecto en una página dentro de tu WordPress para confirmar que el efecto funciona y puedas fácilmente pasarlo a donde lo necesites, solo debes cambiar las imágenes y enlazar los iconos funciona perfectamente.
He compartido imágenes para explicar detalladamente como realizarlo.
Comparto el CSS para que quien le interese.
Clase: member-info
CSS:/*Glass Effect CSS*/
selector {
–height: 200px;
–bottom: -200px;
overflow: hidden !important;
}
selector .member-info{
height: var(–height);
position: absolute;
backdrop-filter: blur(15px);
bottom: 0;
transition: .5s ease-in-out;
}
/*Hover Hide/Show CSS*/
selector .member-info{
bottom: var(–bottom);
}
selector:hover .member-info{
bottom: 0px;
}Capturas de pantalla.
La página que cree en tu WordPress para el efecto se llama: Efecto Glass
- 23 centavos
Gracias Manuel, ya veo donde creaste ese efecto de muestra que dijes dejaste en una pagina..
Además te comento, que copie la estructura de un DJ a una columna de Programación y si efectivamente lo acepto y funciono, lo único que no pude hacerlo llegar a las dimensiones que necesito presentar en las imágenes del área de programación. o sea que quedan muy grandes las imágenes de programación.
Gracias nuevamente por el apoyo.🎤😀🎼.
Log in to reply.