Reseller Hosting
Public Group
Active 6 weeks ago
Comunidad privada de soporte y apoyo para Revendedores de Hosting. Únete y participa en una... View more
Como mostrar el saldo a favor en el panel del cliente
Como mostrar el saldo a favor en el panel del cliente
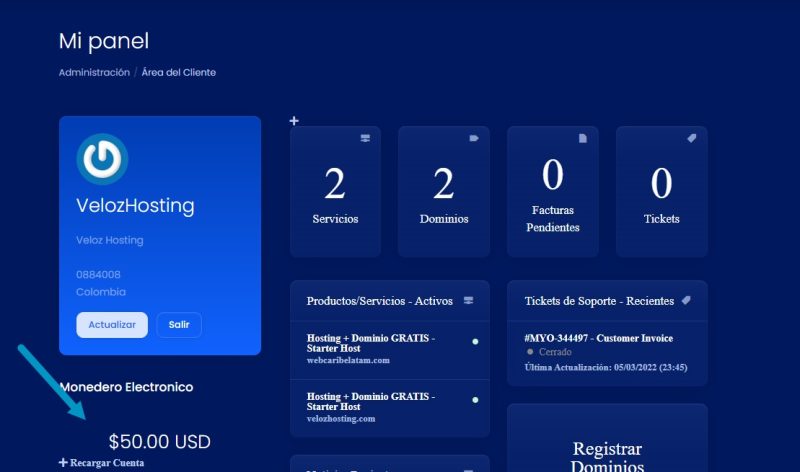
Posted by Max on 03/05/2022 at 4:06 PMHola, me gustaria mostrar el saldo a favor en el área de cliente tal como lo muestra nodored de la izquierdo del dashboard
Manuel respondió 3 years, 6 months ago 3 Miembros · 6 Respuestas- 6 Respuestas
- 0 centavos
Hola Max.
Estoy verificando su comentario, en unos minutos le brindaré toda la ayuda posible.
Gracias. 😀
- 621 centavos
Hola Max, existen dos formas:
Opción 1: Puedes “quemar” el código directo en tu plantilla donde desees mostrar el saldo. Para eso puedes usar algún código como este de aquí:
{if $clientsstats.incredit}{$clientsstats.creditbalance}{/if}Con este pequeño fragmento lograras mostrar el saldo a favor del cliente. A su alrededor puedes decorarlo como gustes.
Opcion 2: Otra opción es usar un hook, para eso puedes crear un archivo que se llame por ejemplo saldoafavor.php y lo ubicas en el directorio whmcs/includes/hooks
Aquí te comparto el código de dicho hook:<?php
use WHMCS\View\Menu\Item as MenuItem;
use Illuminate\Database\Capsule\Manager as Capsule;
# Agrega el saldo al sidebar
add_hook('ClientAreaSecondarySidebar', 1, function(MenuItem $primarySidebar){
$filename = APP::getCurrentFileName();
$client = Menu::context("client");
$clientid = (int) $client->id;
$action = $_GET['action'];
$allowed = array('invoices', 'quotes', 'masspay', 'addfunds','');
if ($filename!=='clientarea' || $clientid===0 || !in_array($action,$allowed)){
return;
}
if ($client->credit <= 0.00) { return; }
$primarySidebar->addChild('Client-Balance', array(
'label' => "Monedero Electronico",
'uri' => '#',
'order' => '1',
'icon' => 'fa-money'
));
# Obtiene la moneda
$getCurrency = Capsule::table('tblcurrencies')->where('id', $client->currency)->get();
# Obtiene el panel creado.
$balancePanel = $primarySidebar->getChild('Client-Balance');
// Mueve el panel al final
$balancePanel->moveToBack();
$balancePanel->setOrder(0);
# Mostramos el saldo
$balancePanel->addChild('balance-amount', array(
'uri' => 'clientarea.php?action=addfunds',
'label' => '<h4 style="text-align:center;">'.$getCurrency['0']->prefix.$client->credit.' '. $getCurrency['0']->suffix.'</h4>',
'order' => 1
));
$balancePanel->setFooterHtml(
'
<i class="fa fa-plus"> Recargar Cuenta
'
);
});Espero que te sirva, si tienes dudas dejanos saber
- 0 centavos
Ya cree el archivo, en mi caso clientes/includes/hooks
saldo.php
pero no muestra nada en el panel de cliente
- 0 centavos
Hola Max.
Gracias por su valiosa espera.
He realizado la réplica del código que nos comparte mi compañero Alexis, para colocar saldo favor en el área de cliente y logre colocarlo de manera correcta.
Permíteme guiarte en el proceso.
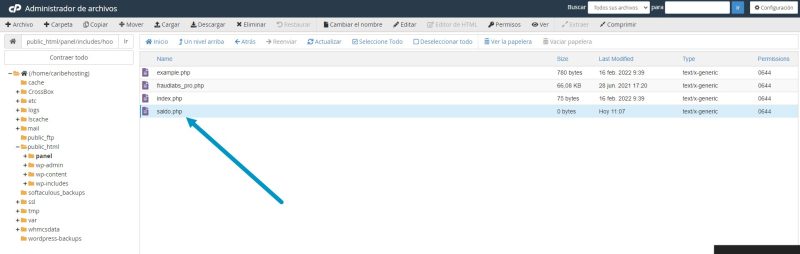
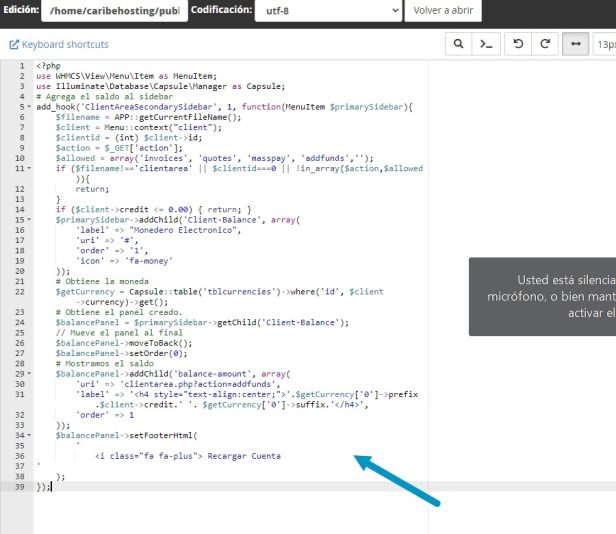
En la siguiente dirección he creado el archivo saldo.php y agregado el código. (Imagen 1 y 2)
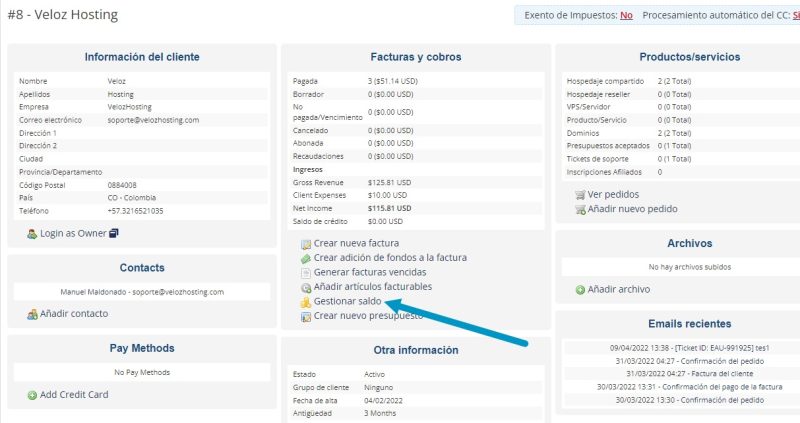
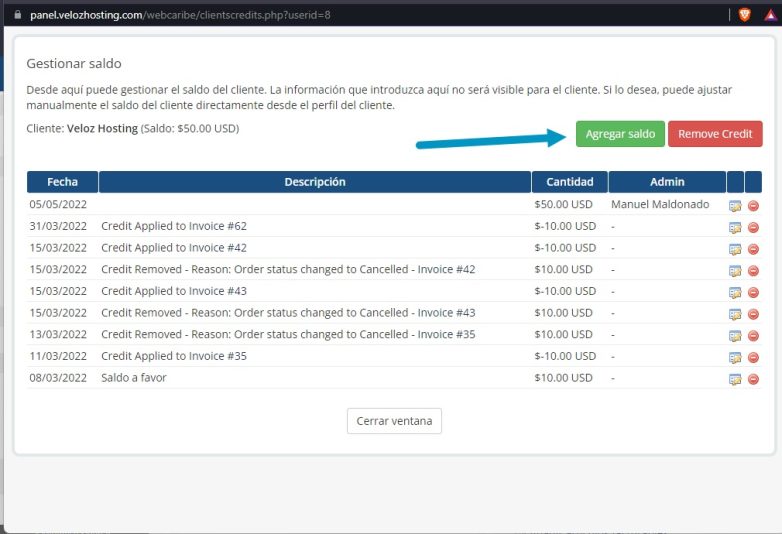
Paso siguiente agregar saldo a favor a la cuenta para ver si el código funciona. (Imagen 3 y 4)
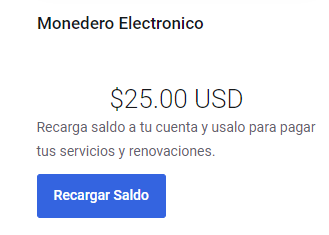
Visualizar en el área de cliente que ya se visualiza el saldo a favor y cumple con las funciones, puedes editar el código a tu gusto y agregarla más funciones, botones, enlaces o ajustar el tamaño y anchura.
Espero que mi explicación te haya sido de gran ayuda, saludos.
- 0 centavos
- 0 centavos
Genial Max.
Saludos te quedo super bién el proyecto.Si necesitas más ayuda de nuestra parte, no dude en contactarnos.
Log in to reply.