COMO HACER POPUPS EN WORDPRESS CON ELEMENTOR

COMO HACER POPUPS EN WORDPRESS CON ELEMENTOR
Elementor Popups es el mejor complemento emergente de WordPress que hemos encontrado. Es rápido, fácil de usar y tiene muchas opciones de personalización y funciones avanzadas. Está incluido en el complemento Elementor Pro (así que técnicamente no es un complemento independiente). No es necesario agregar complementos adicionales para ayudar a mantener su sitio web delgado y rápido.
COMO HACER POPUPS EN WORDPRESS CON ELEMENTOR
Primero, debe asegurarse de que Elementor Pro esté instalado y configurado en su sitio de WordPress. Una vez organizado, debería poder ver una ventana emergente en la sección Plantillas de su panel de control de WordPress.
Si hace clic en él, será llevado al panel emergente. Desde allí, haga clic en Agregar nuevo en la parte superior de la página.

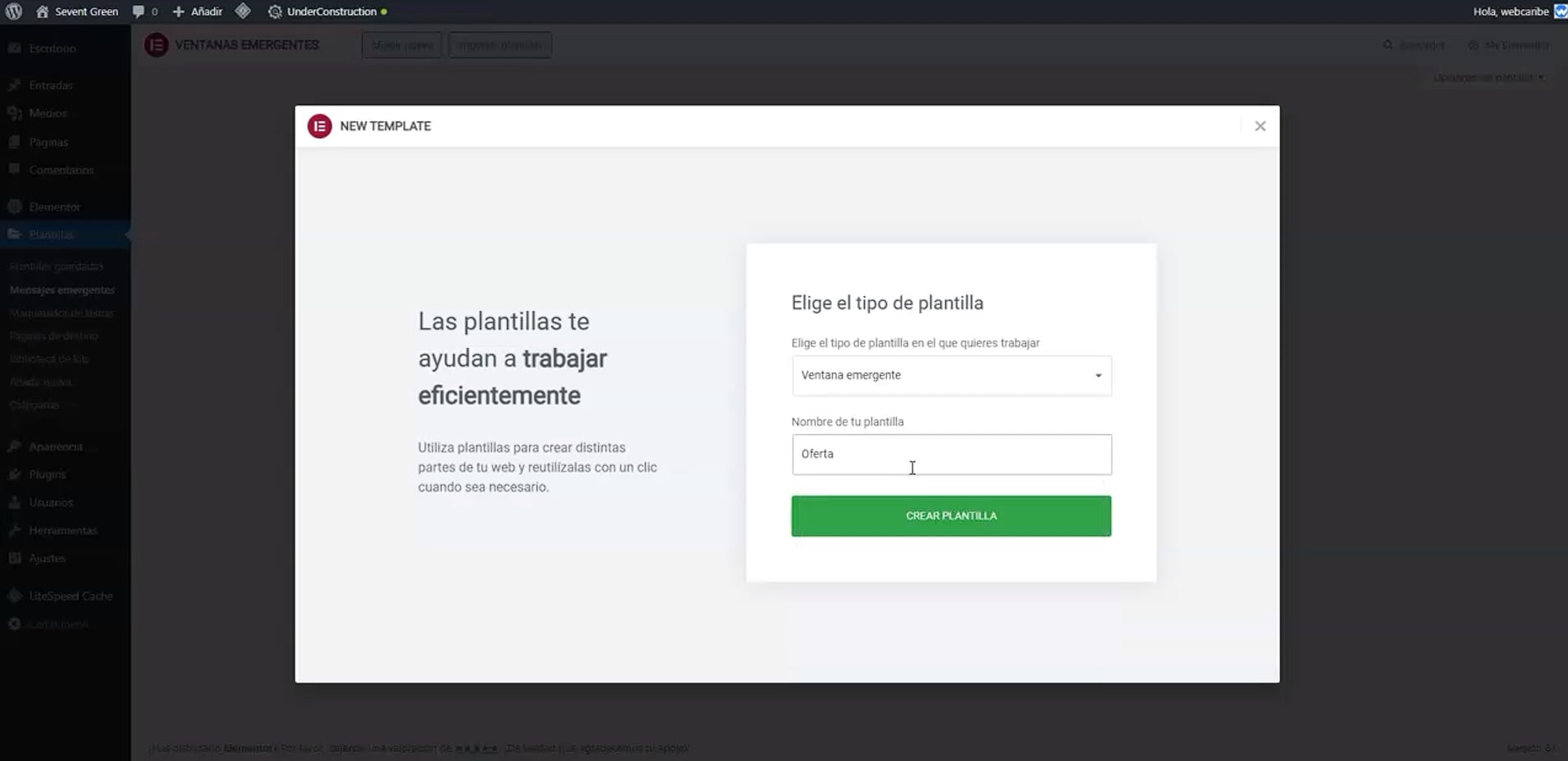
Aparecerá un cuadro de luz, donde puede elegir nombrar su ventana emergente y seleccionar el tipo de plantilla que desea usar (no cambie el valor predeterminado de Ventana emergente). Cuando esté listo, haga clic en Crear plantilla .

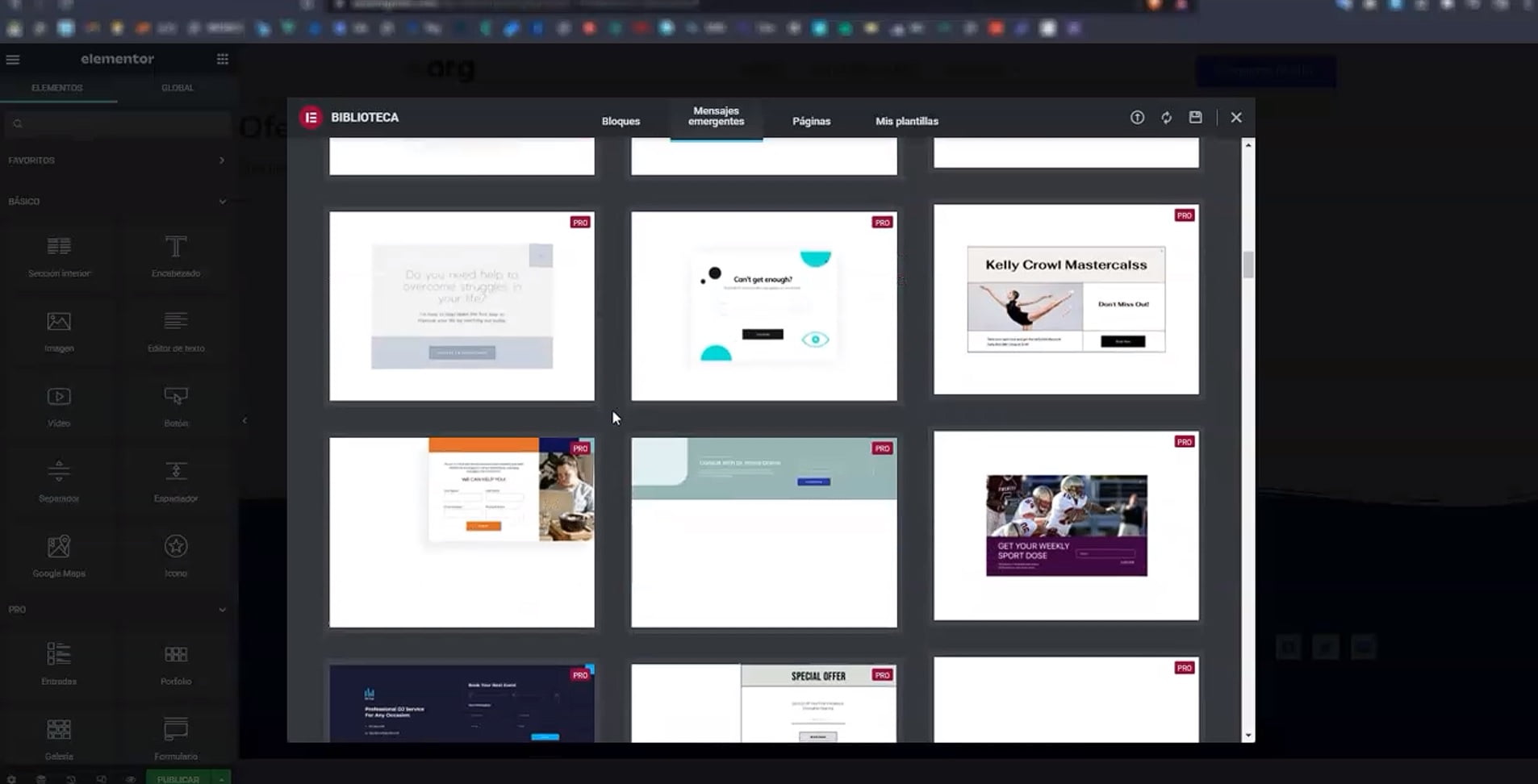
A continuación, accederá a la Galería de plantillas, donde puede elegir entre un montón de plantillas y tipos de plantillas diferentes. Puede elegir entre plantillas clásicas con formularios integrados/envíos de correo electrónico, plantillas adhesivas, plantillas de descuento, plantillas de cuenta regresiva y más. A continuación, puede personalizar completamente las plantillas y hacerlas suyas. Para elegir una plantilla, simplemente haga clic en Insertar debajo de la imagen de la plantilla.
(También puede optar por crear un formulario emergente desde cero, pero la forma más sencilla es elegir una plantilla, que es lo que trataremos en este artículo).
Ajustes

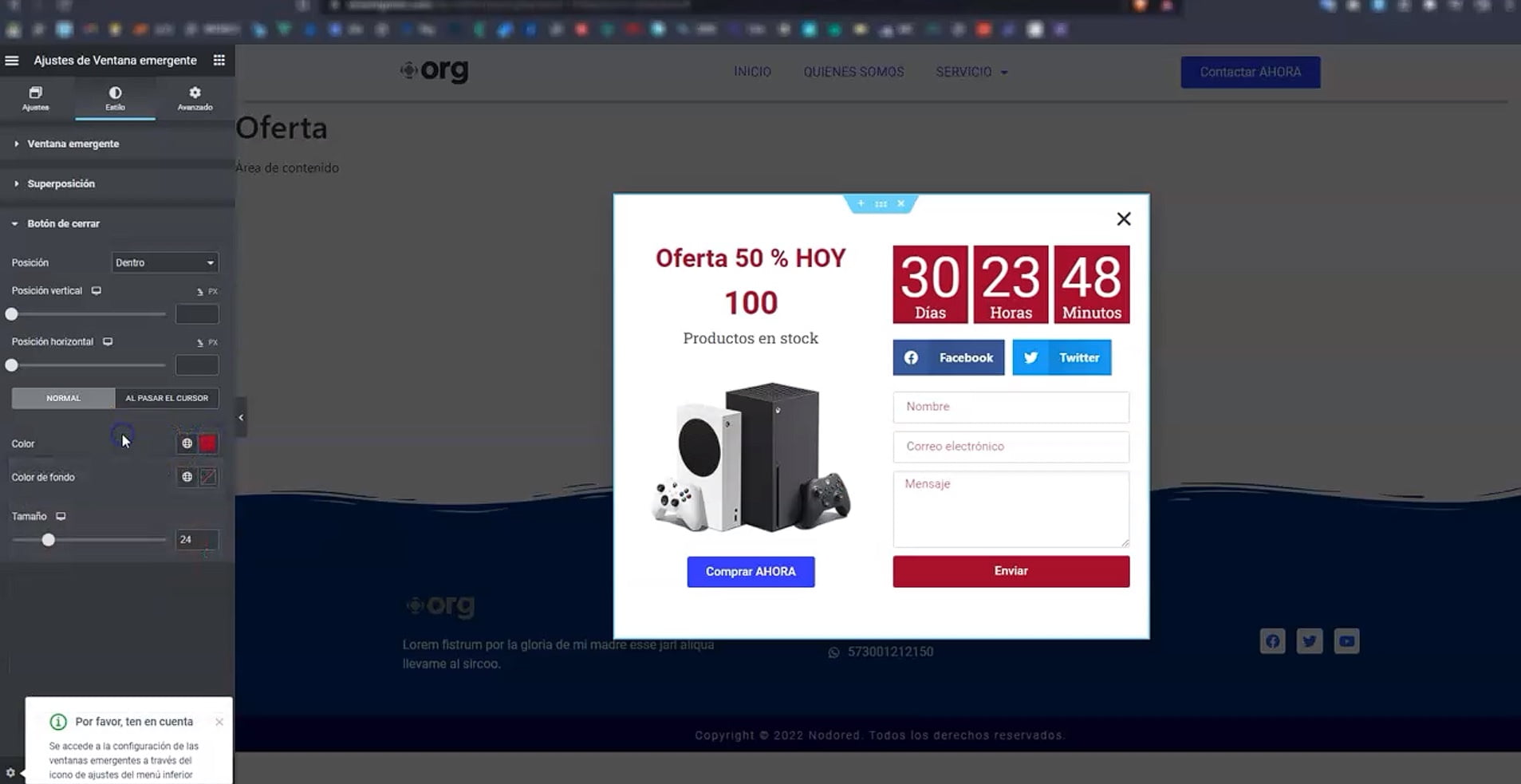
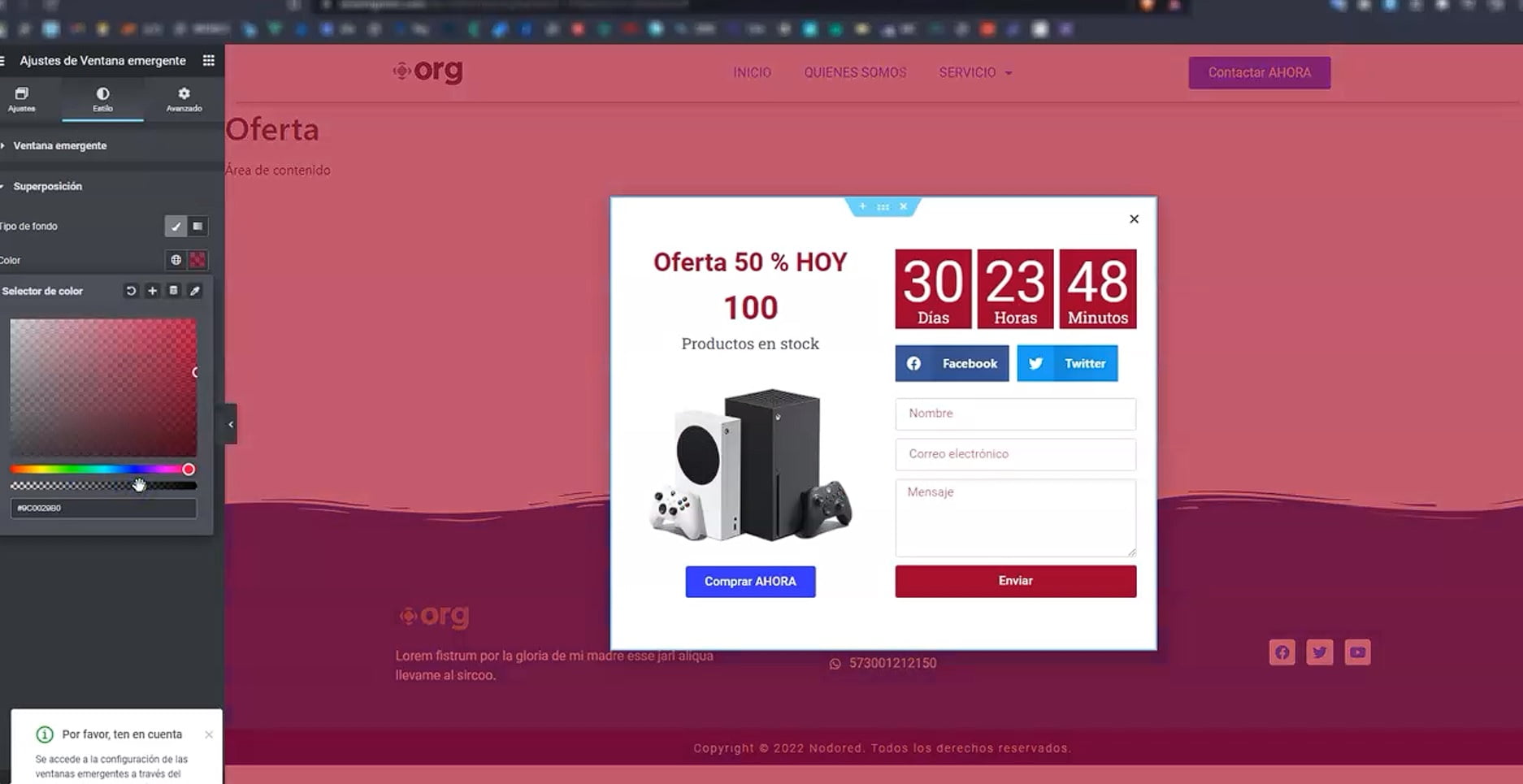
Una vez que haya hecho clic en Insertar (en su plantilla elegida), debería ser llevado al editor de Elementor con su plantilla abierta. El editor por defecto editará la sección, en lugar de la ventana emergente.
Entonces, si desea acceder al editor de ventanas emergentes real , simplemente haga clic en el botón de configuración en la esquina inferior izquierda de la página. Esto puede confundir a muchas personas cuando comienzan con las ventanas emergentes de Elementor.

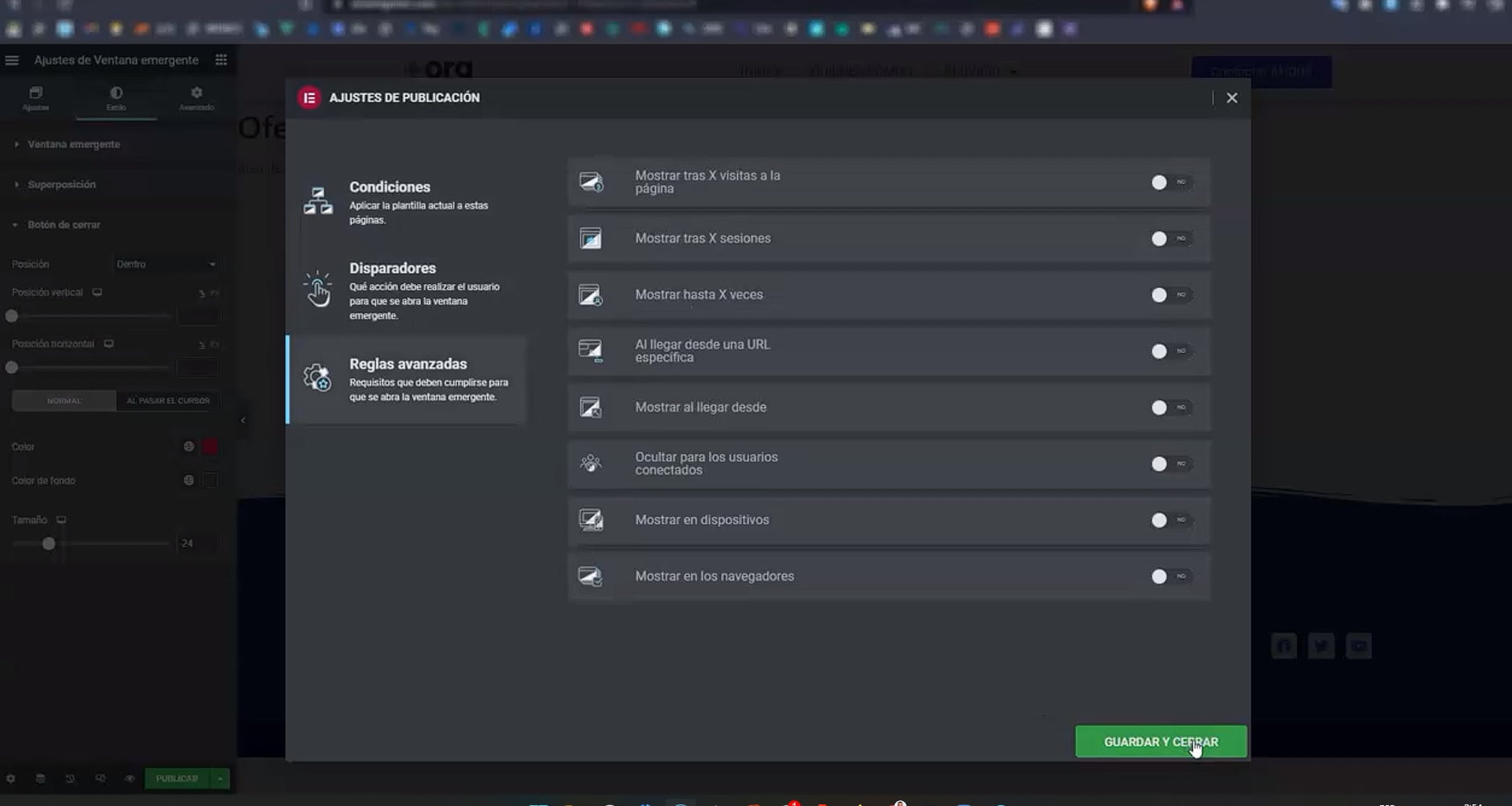
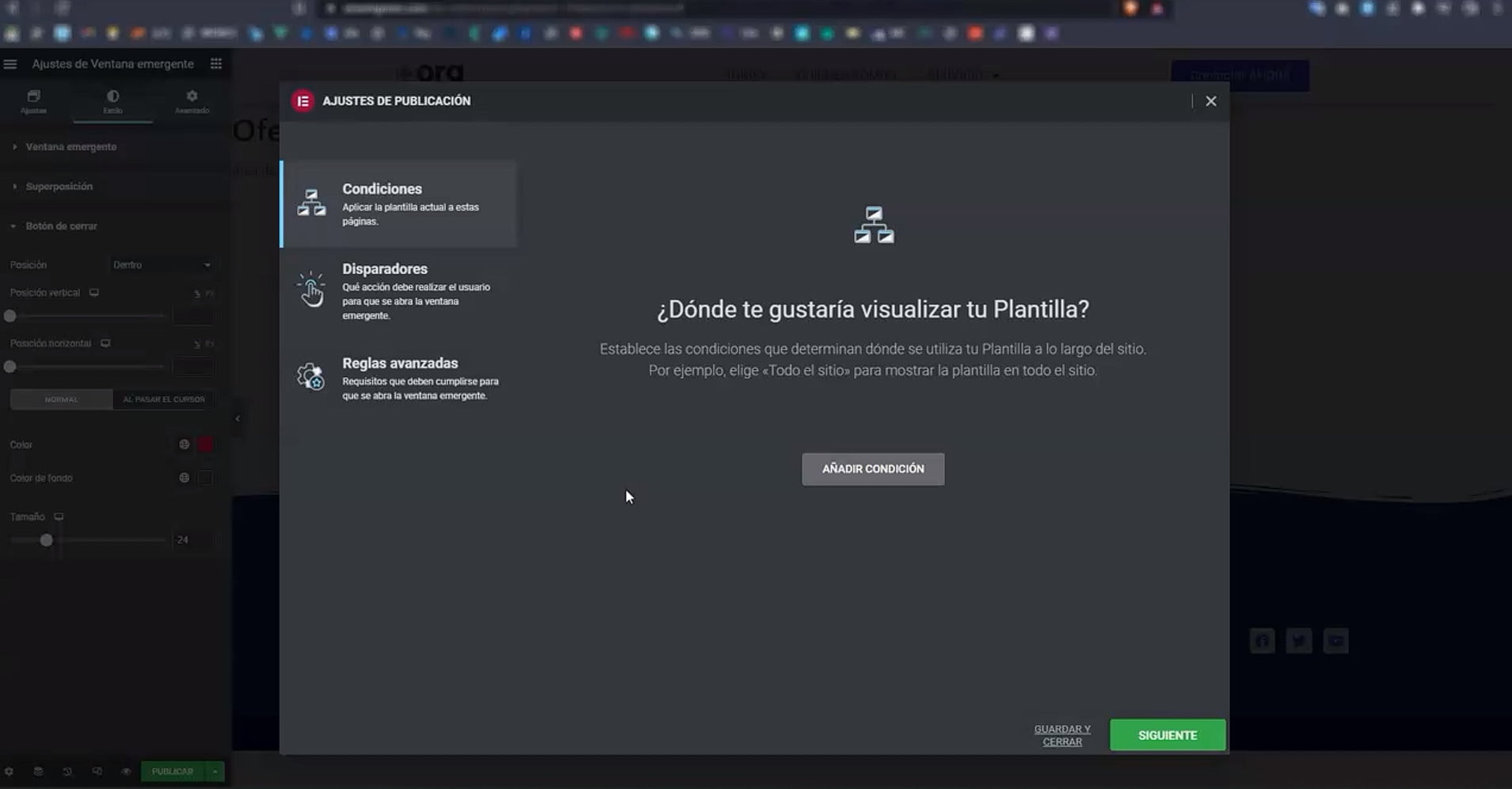
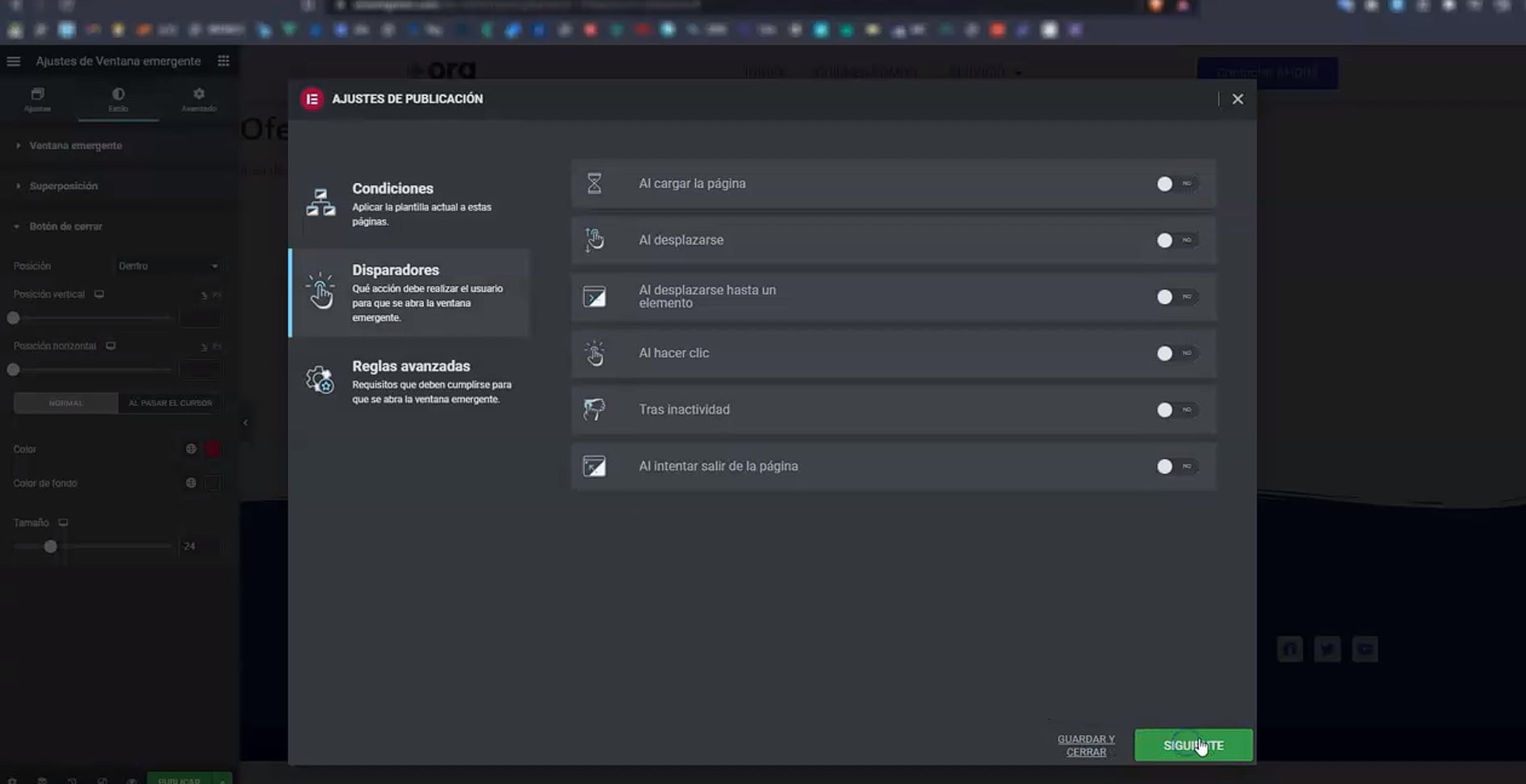
De vuelta en la ventana emergente, también puede cambiar las condiciones de visualización, los disparadores y las reglas avanzadas. Al hacer clic en el símbolo de la flecha hacia abajo a la derecha en el editor de Elementor (al pasar el cursor sobre él se mostrará la opción de guardar), puede hacer clic en las condiciones de visualización, los activadores o las reglas avanzadas para acceder a la configuración de publicación.

En Condiciones , puede determinar dónde permite que se muestre su ventana emergente. Es posible que desee que esto sea en la totalidad de su sitio, o puede que desee especificar ciertas páginas (o excluirlas).

En Activadores , tiene algunas opciones de activación avanzadas realmente geniales para elegir. Puede decidir cuánto tiempo desea que sus usuarios estén en su página antes de que aparezca la ventana emergente, agregar la opción de desplazamiento porcentual antes de que aparezca, agregar la ventana emergente que aparece después de segundos de inactividad y más.
Posiblemente, la opción de activación más importante, y la más utilizada en las ventanas emergentes, es On Page Exit Intent . Esta excelente función puede reconocer cuándo los usuarios de su sitio web están a punto de abandonar su sitio y luego mostrarles la ventana emergente antes de que lo hagan. Este es un buen truco que puede evitar que pierda clientes potenciales y conversiones.