Como crear un menú desplegable en Elementor Pro

Como crear un menú desplegable en Elementor
Elementor ahora ofrece una flexibilidad nunca antes vista para diseñar visualmente las áreas de encabezado y pie de página, incluido Sticky Header, más de 25 nuevos e impresionantes bloques de encabezado y pie de página y compatibilidad total con prácticamente cualquier tema de WordPress.
Crea tu menú con Elementor
Si su sitio web se ha creado con Elementor, puede ajustar y cambiar el menú como desee y desarrollar algunos diseños excelentes y únicos. Si tiene un tema de WordPress más estándar, la mayoría de los temas pueden ofrecerle varias opciones para generar menús que se pueden ver en varias ubicaciones.
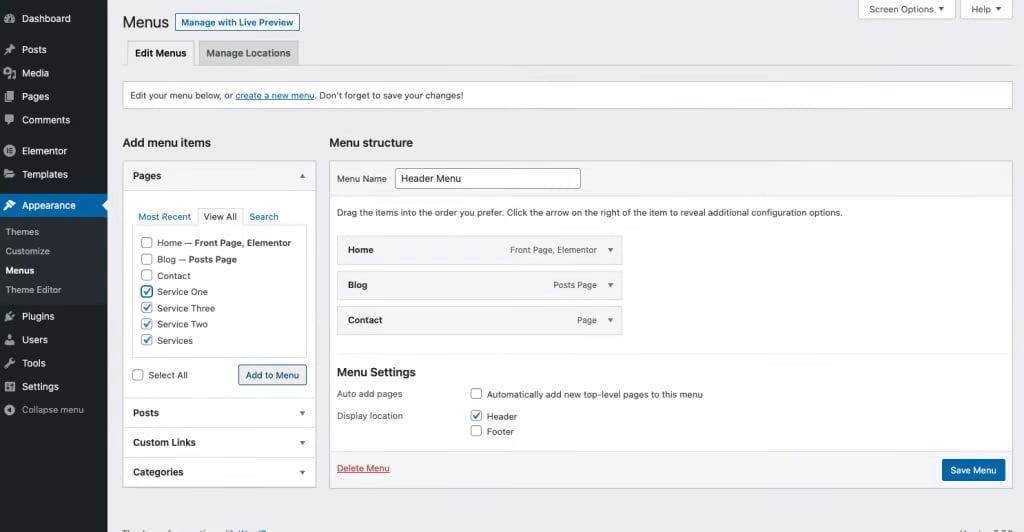
Agregar páginas al menú
Cómo crear un menú personalizado
¡Antes de poder crear un menú, debe tener algo que pueda poner en el menú! Para esto, es probable que desee crear algunas páginas web para agregar. Puede crear la página para agregar, incluso si la página en sí aún no tiene contenido. Si desea obtener más detalles sobre cómo agregar, editar y eliminar páginas en WordPress, puede consultar esa publicación.

Cómo agregar menús de navegación personalizados en Elementor
Para agregar un menú de navegación con Elementor, vaya a Tablero> Plantillas> Constructores de temas> Agregar nuevo /o seleccione una plantilla de encabezado existente .
En la página de Elementor, puede elegir ” Menú de navegación ” de la lista de widgets o seleccionar el widget de navegación si ya lo tiene en la página. Deberá elegir un menú preexistente de la lista para darle a WordPress algo que mostrar en el widget. Si no tiene uno, puede usar las instrucciones anteriores para crearlo. Una vez que haya agregado su widget de navegación, podrá cambiarlo y editarlo tanto como pueda con los otros widgets usando las pestañas Contenido , Estilo y Avanzado .
También puede repetir este método para agregar un menú donde lo necesite, algunas personas los agregan en el pie de página y también se pueden usar para las categorías en una página de archivo de blog.



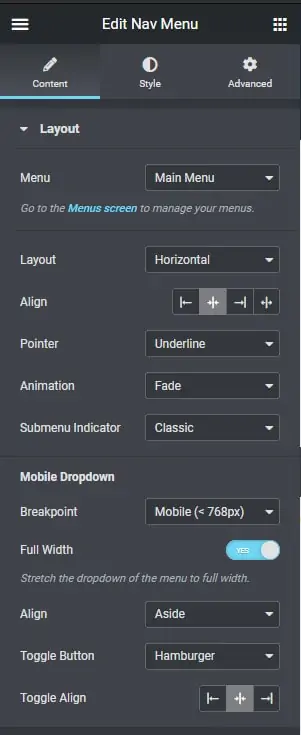
Contenido
Disposición
Menú: Aquí puede ver la lista de los menús que se han creado y que están listos para usar.
Diseño: desde aquí, puede elegir un diseño horizontal, vertical o desplegable para el menú. Hay beneficios para cada uno de estos, pero el más utilizado es el diseño de menú horizontal que es estándar en el diseño web e Internet.
Alinear: aquí puede establecer la alineación de los elementos del menú, ya sea a la izquierda, al centro, a la derecha o estirar.
Puntero: puede establecer un puntero para su menú, ya sea Ninguno, Subrayado, Línea doble, Enmarcado, Fondo o Texto. Esto dictará cómo se verá cuando el mouse se desplace sobre el texto del menú.
Animación: este es el cuadro de animación para el puntero, ya sea Desvanecer, Deslizar, Crecer, Entrar, Salir o Ninguno. Puedes configurar lo que quieras; puede valer la pena experimentar para encontrar el que mejor se adapte a su sitio. Siempre puedes ajustar esto más tarde si cambias de opinión.
Indicador de submenú: si tiene algún submenú o menú desplegable, este es el pequeño ícono al costado que dicta un submenú disponible. Puede cambiar el estilo del ícono desde aquí, ya sea Ninguno, Clásico, Chevron, Ángulo o Más.
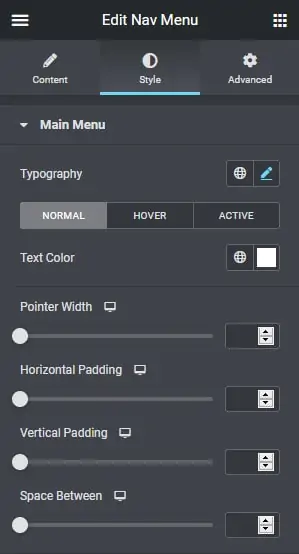
Estilo
Menú principal
Tipografía: puede configurar la tipografía del menú desde aquí, como familia de fuentes, tamaño de fuente, transformación, estilo, etc.
Normal, Hover y Active son estados que su menú tomará bajo diferentes condiciones (¡cuando pasa el mouse sobre él!) Puede elegir el color del texto y los diversos colores de pasar el mouse y activo. Si ha elegido tener un puntero en la pestaña de contenido, puede diseñarlo aquí.
Ancho del puntero: controla el ancho del puntero debajo de ti.
Relleno horizontal: puede configurar el relleno horizontal alrededor del texto de los elementos del menú.
Relleno vertical: establece el relleno vertical alrededor del texto de los elementos de tu menú.
Espacio entre: esta opción le permitirá establecer el espacio entre cada elemento del menú.

Cómo crear un menú desplegable en Elementor


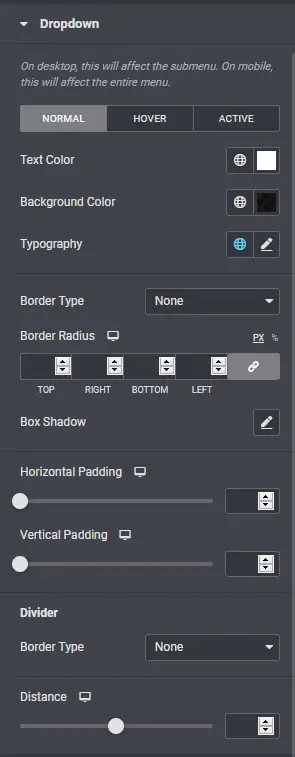
Desplegable
En el escritorio, esto se aplicará al submenú o al menú desplegable. Y en dispositivos móviles, esto se aplicará a todo el menú.
Para cada uno de los tres estados, los siguientes elementos se pueden configurar de forma independiente: Normal, Hover y Active.
Color del texto: establece el color del texto.
Color de fondo: aplica el color de fondo.
Tipografía: establezca la tipografía para el menú desplegable.
Tipo de borde: Seleccione un tipo de borde alrededor del menú desplegable, eligiendo Ninguno, Sólido, Doble, Punteado, Discontinuo o Ranurado.
Ancho: elija un ancho para el borde.
Color: puede establecer el color del borde desde aquí.
Radio del borde: si desea hacer que la esquina del borde sea redonda, puede hacerlo.
Sombra de cuadro: también puede agregar una sombra de cuadro para el cuadro desde aquí para que se destaque un poco más.
Relleno horizontal: aquí puede configurar el relleno horizontal alrededor del texto de los elementos del menú.
Relleno vertical: también puede configurar el relleno vertical alrededor del texto de los elementos del menú.
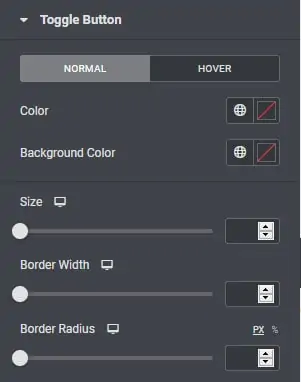
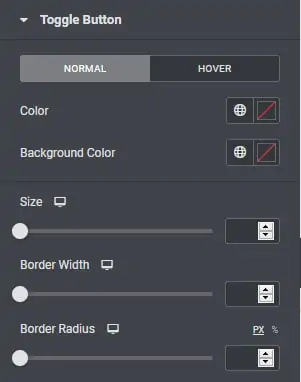
Botón de activación
Para los estados normal y flotante, las siguientes cosas se pueden configurar por separado.
Color: puede establecer el color del botón de alternar desde aquí.
Color de fondo: puede establecer el color de fondo del botón de alternancia.
Tamaño: aquí puede controlar el tamaño del botón de alternancia.
Ancho del borde: puede establecer el ancho del borde del botón de alternar desde aquí.
Radio del borde: si desea hacer que la esquina del botón de alternar sea redonda, puede hacerlo fácilmente desde aquí.