Diseña una vista de productos personalizada con Elementor Pro

Si tienes un sitio web de comercio electrónico, es probable que desees mostrar tus productos de una manera atractiva y fácil de navegar para tus visitantes, como fue lo aprendido en nuestra última entrada donde enseñamos a crear un menú de ancho completo con elementor pro, si no lo has leído ¿qué esperas? está genial.
En este tutorial, te enseñaré cómo crear una vista de productos utilizando el loop de Elementor y WooCommerce.
Con este tutorial, podrás crear una vista de productos personalizada que se adapte a tus necesidades y estilo de marca.
Pasos para crear una vista de productos utilizando el loop de Elementor y WooCommerce.
Es importante contar con un plan de hosting donde puedas instalar un WordPress para seguir los pasos que te voy a describir.
Y si estás buscando un servicio de hosting optimizado para WordPress, te invito a conocer nuestros planes.
Paso 1: Instalar y activar los plugins Elementor y WooCommerce.
Para comenzar, debes tener instalados y activados los plugins Elementor y WooCommerce en tu sitio web. Si aún no los tienes instalados, puedes encontrarlos en el repositorio de WordPress.

Paso 2: Crear una nueva página y añadir una sección de productos.
Después de instalar y activar los plugins, crea una nueva página en tu sitio web y añade una sección de productos desde la biblioteca de Elementor. Para hacerlo, haz clic en el botón «Agregar nueva sección» y busca la sección de productos en la biblioteca.

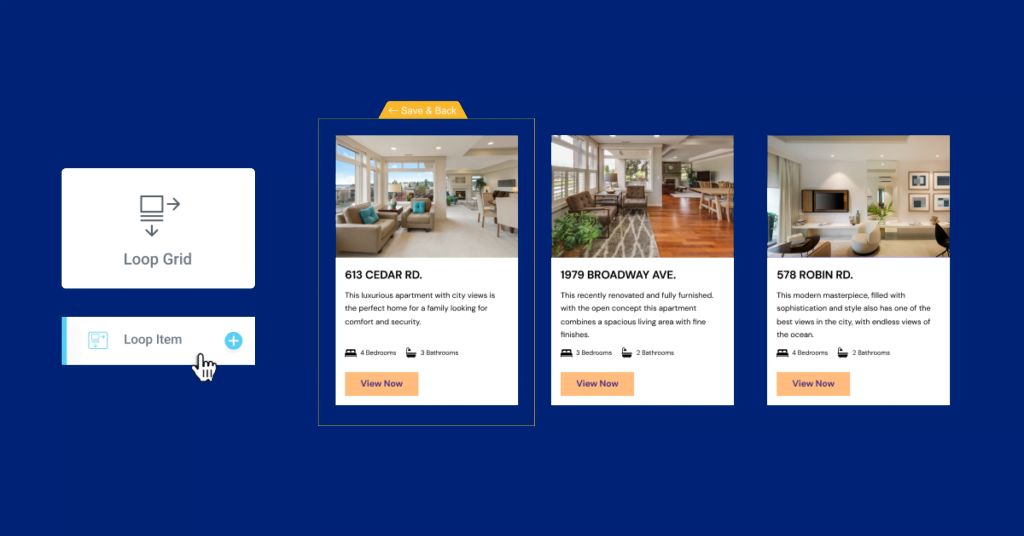
Paso 3: Configurar el loop de productos en la sección.
Una vez que hayas añadido la sección de productos, debes configurar el loop de productos en la sección.
Para hacerlo, haz clic en el botón «Editar sección» y luego selecciona la pestaña «Contenido».
Allí, encontrarás una opción para seleccionar el tipo de fuente de datos, donde debes elegir «Productos» para WooCommerce.

Luego, selecciona la opción «Loop» para mostrar una lista de productos.
Aquí, podrás personalizar la vista de productos según tus necesidades y estilo de marca. Puedes cambiar la imagen, el título, la descripción, el precio y más.
Paso 4: Personalizar la apariencia de la vista de productos.
Una vez que hayas configurado el loop de productos en la sección, puedes personalizar la apariencia de la vista de productos para que se adapte a tu sitio web. Para hacerlo, selecciona la pestaña «Estilo» y personaliza los ajustes según tus necesidades. Puedes cambiar la tipografía, los colores, el fondo y más.
Paso 5: Guardar y publicar la página Finalmente.
Guarda y publica la página para que tus visitantes puedan ver la nueva vista de productos que has creado.
Si deseas realizar ajustes adicionales, puedes volver a editar la sección en cualquier momento.

¡Y eso es todo! Con este tutorial de Elementor, ahora puedes crear una vista de productos personalizada y atractiva en tu sitio web utilizando el loop de Elementor y WooCommerce.
¡Espero que te haya gustado!